2.24.1Device Viewer
Device Viewer Component in Bolt
Published
- History
-
View changes - Install
-
yarn add @bolt/components-device-viewer - Source code
-
View on Github - Dependencies
-
@bolt/components-icon @bolt/components-image @bolt/core-v3.x @bolt/lazy-queue drift-zoom
Overview
Device frames for showcase. Part of the Bolt “Components” CSS framework that powers the Bolt Design System.
Install via NPM
npm install @bolt/components-device-viewer
Usage
{% include "@bolt-components-device-viewer/device-viewer.twig" with {
device: "iphone8",
orientation: "portrait",
color: "white",
image: {
src: "/images/sample/product-device-screenshot--phone.jpg"
}
} only %}
Schema
Note: when assigning component props as HTML attributes on a web component, make sure to use kebab-case.
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
| deviceName | Name of the device. |
string
| — |
|
| color | Device color. |
string
| — |
|
| orientation | Device orientation. |
string
| — |
|
| magnify | Add the magnifier effect. |
boolean
|
false
|
|
| image | object
| — |
|
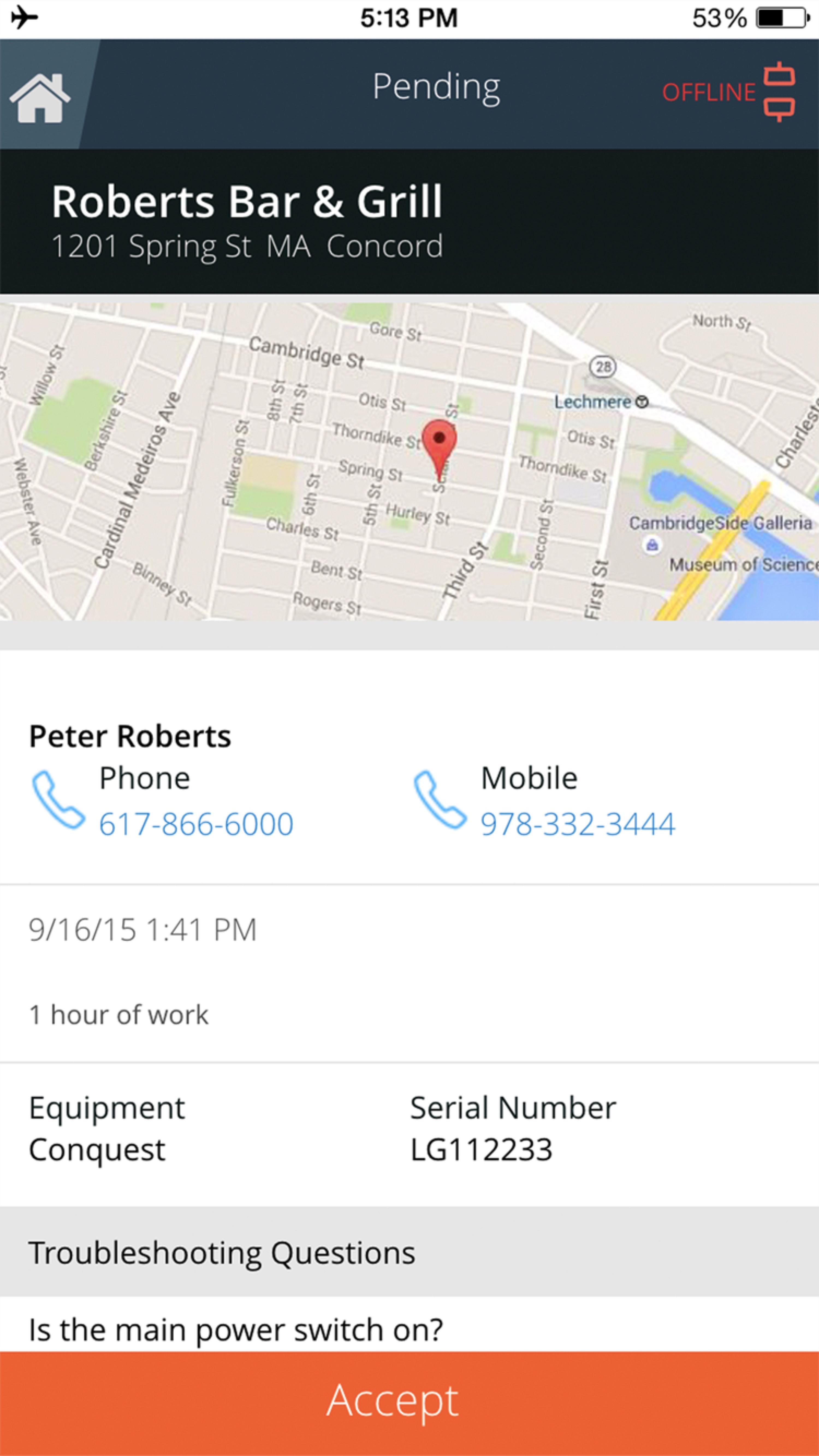
Color: black
Orientation: 'portrait'

Color: black
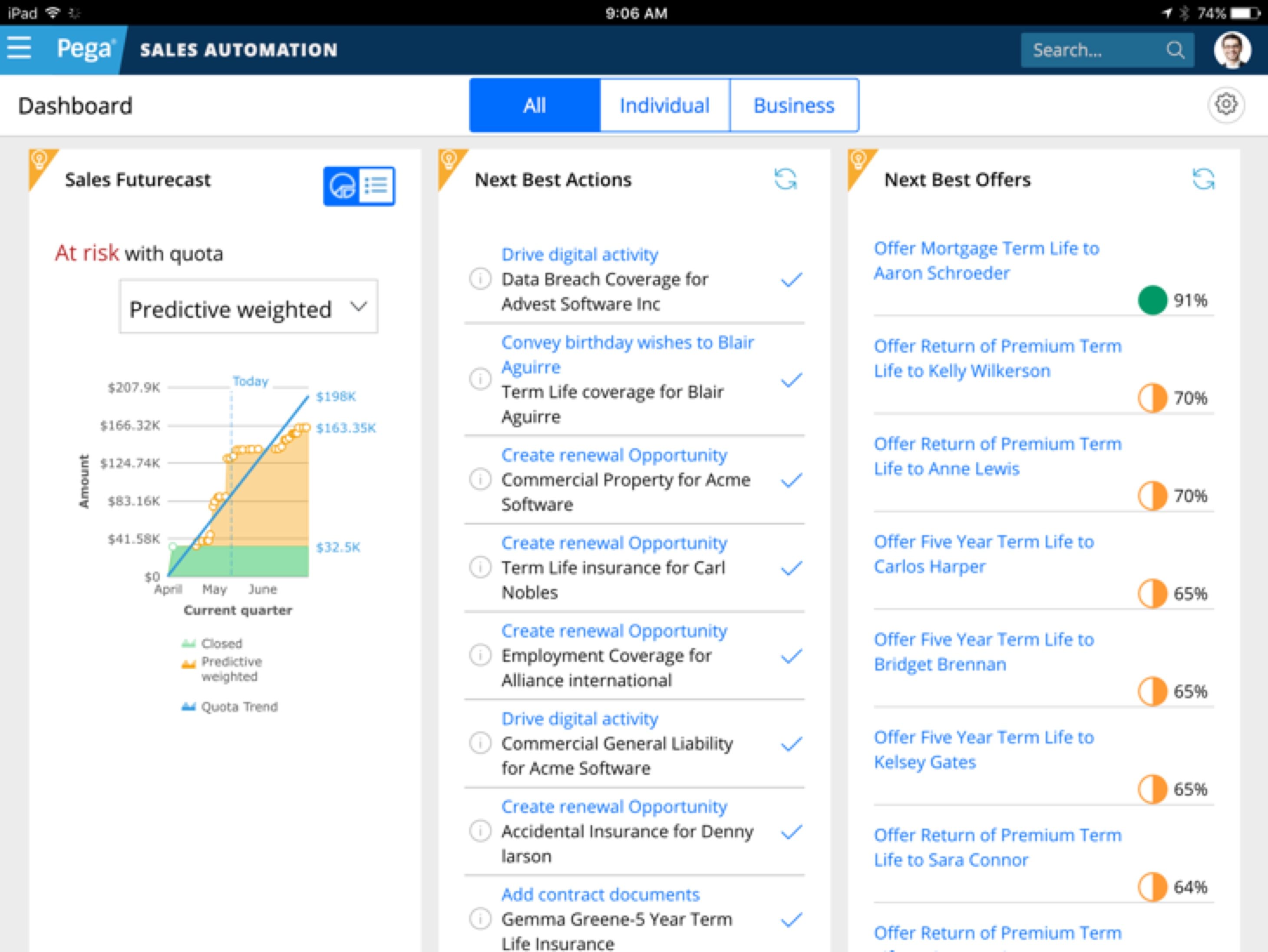
Orientation: 'landscape'

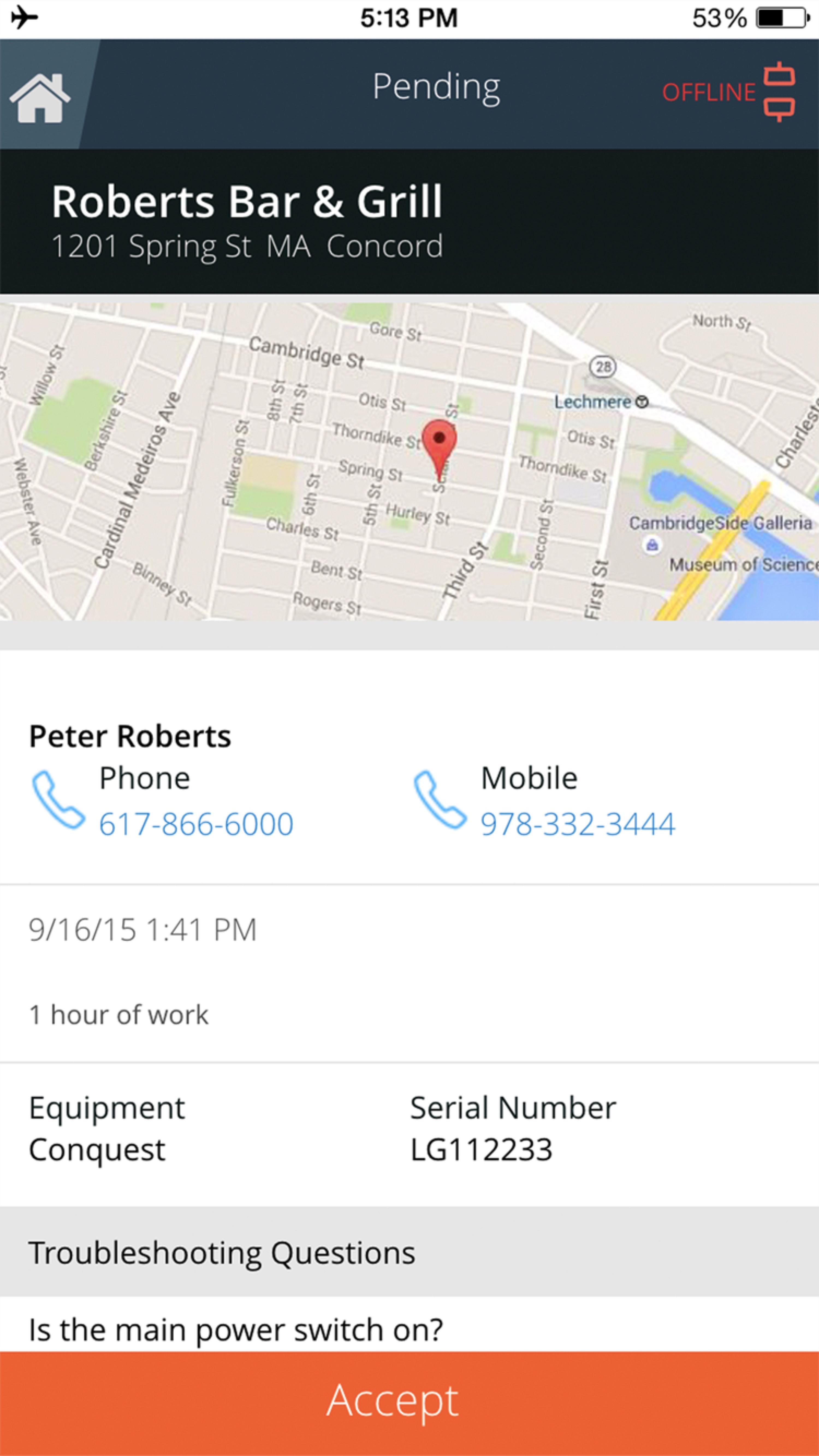
Color: silver
Orientation: 'portrait'

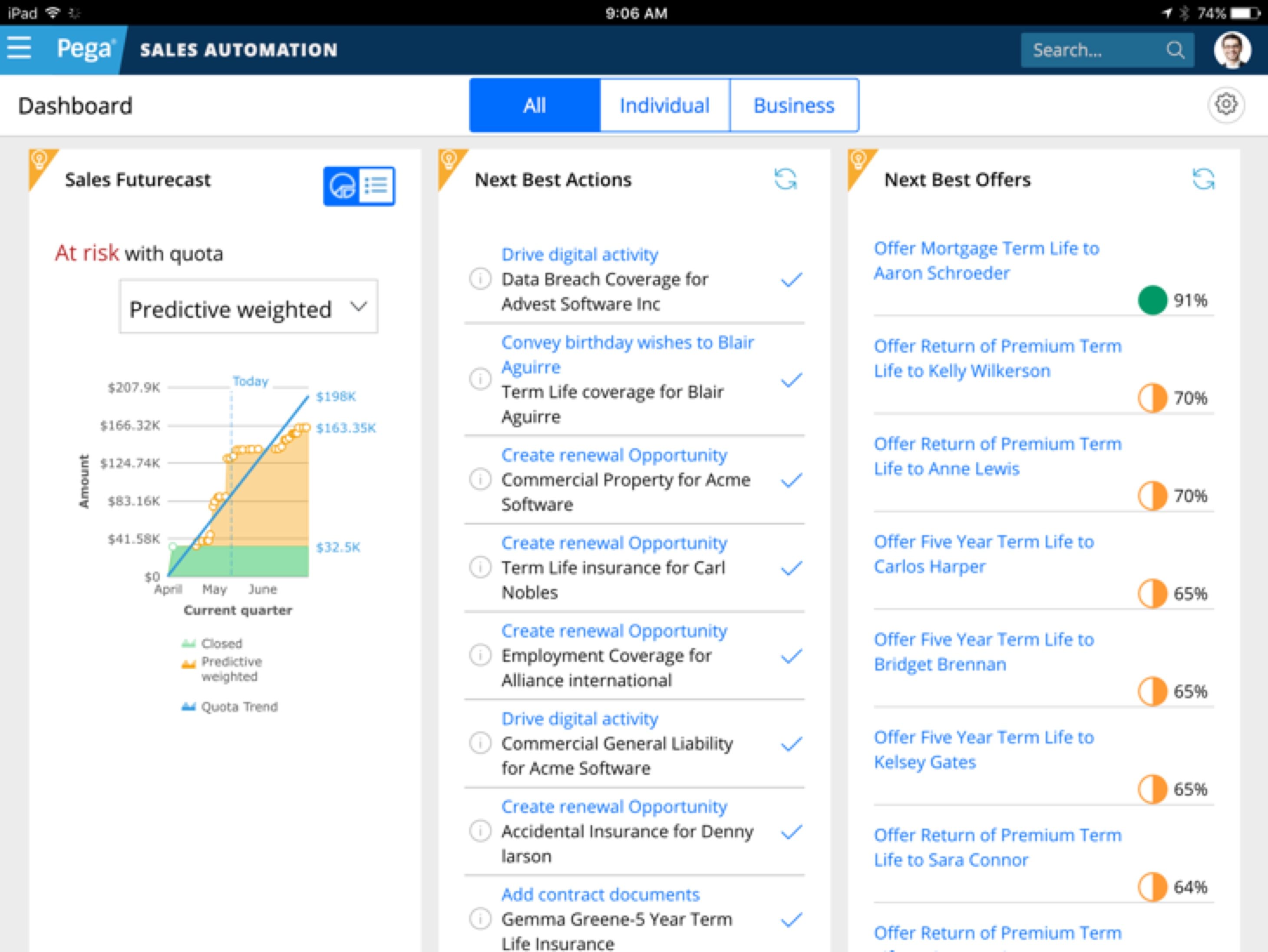
Color: silver
Orientation: 'landscape'

Magnification: true
Orientation: 'portrait'

Magnification: true
Orientation: 'landscape'

Color: black
Orientation: 'portrait'

Color: black
Orientation: 'landscape'

Color: silver
Orientation: 'portrait'

Color: silver
Orientation: 'landscape'

Color: gold
Orientation: 'portrait'

Color: gold
Orientation: 'landscape'

Magnification: true
Orientation: 'portrait'

Magnification: true
Orientation: 'landscape'